UI/UX Design Diploma
Delivery Method
Online
Program Duration
53 Weeks Total
Practicum Duration
4 Weeks
Program Schedule
Evening
Next Start Dates
Jan 5 & Feb 2, 2026
UI/UX Design
Diploma Summary
ABM College’s UI/UX Design Diploma online prepares students as professional UI/UX Developers. With this program, students can design creative websites, intuitive apps, or complex web templates. The UI/UX design course duration is 53 weeks. Upon completion, graduates can build a rewarding career as designers, understand the technical aspects of coding, craft impactful customer experiences, and create visual designs enhanced by creativity.
The UI/UX future is bright in Canada, and the opportunities for creative, user-centered design are endless. If you’re looking to kickstart an exciting new career in technology, consider an online diploma program for UI/UX Design with ABM College. Students can learn the technical aspects of coding and visual design to bring their creativity to life.
UI/UX Design
Course Highlights
Enhance the overall appearance of a website/app by mastering the fundamentals of Adobe Creative Suite, Web Development, Information Architecture, UI/UX Strategies, and more.
- The delivery mode is online, which allows distance learning. Students can create a schedule that aligns with their daily routine, work, and other commitments.
The basics of JavaScript and Document Object Model (DOM) will be included in this course.
- Students can start their projects in specific disciplines to develop their research and programming skills.
- Students can apply their knowledge to real-world projects and craft unique user-centric journeys for their users.
Career Opportunities
- UI/UX Designer
- UX Researcher
- Product Designer
- Information Architect
- UI/UX Developer
- Usability Analyst
- UX Writer
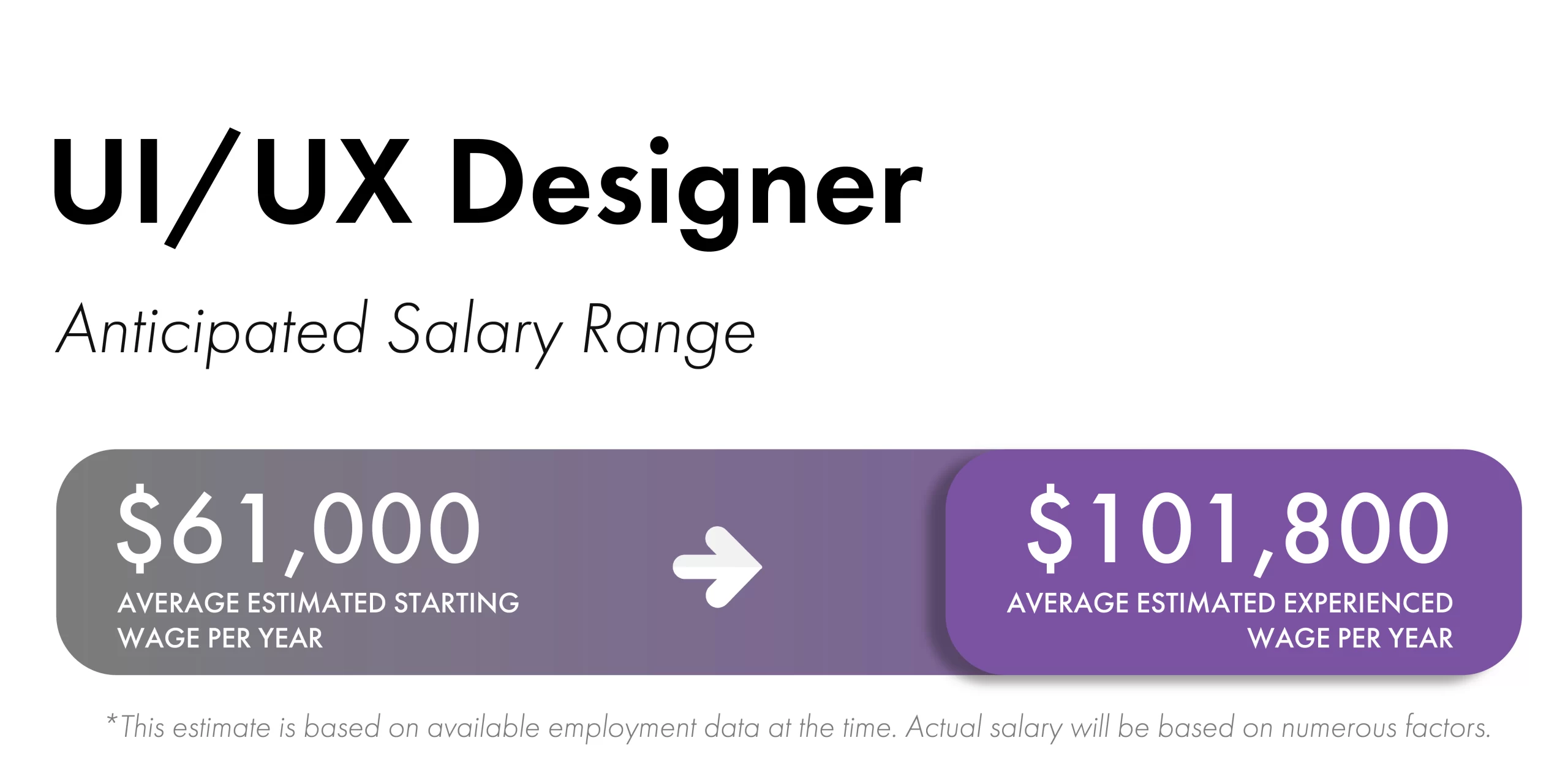
Salary Range

UI/UX Design Diploma Information Kit

This kit includes important details on the UI/UX Design Diploma program at ABM College.
UI/UX Design Information Kit
"*" indicates required fields
Course Curriculum
Admissions Requirements

Student Recommendations of ABM College


